목차
프로젝트를 진행하면서
•
타입스크립트를 도입하여 실수를 줄이고 일관된 데이터와 이해하기 쉬운 코드를 작성하려고 노력했습니다.
•
전역 상태인 유저정보를 관리하기 위해 Redux를 도입하였고 코드량이 증가하지만 일관된 패턴으로 작성할 수 있음을 배웠습니다.
•
아토믹 디자인 패턴을 활용하여 컴포넌트 단위 개발과 pc, pad, mobile에 반응형으로 디자인하여 개발했습니다.
•
백엔드 개발자와 협업을 진행하면서 서로에 대한 이해를 동기화하기 위해 데이터 형태와 흐름으로 소통하려고 노력했습니다.
팀 프로젝트
•
프론트엔드 3명 / 백엔드 2명
•
프론트엔드 개발, 디자인, 기획 담당
활용한 기술스택
•
Typesctipt React Redux
•
Emotion Storybook Axios
프론트엔드
구현한 기능
•
유저관련 페이지(회원가입, 소셜로그인, 마이페이지)
•
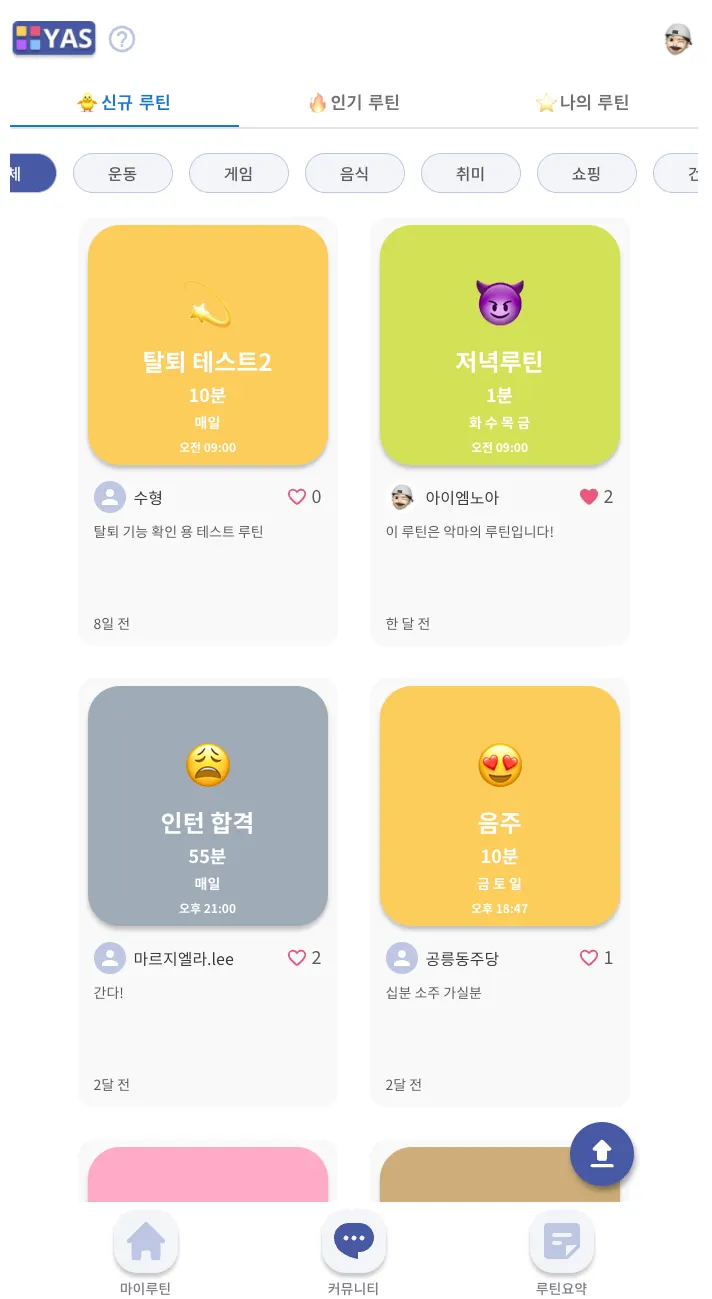
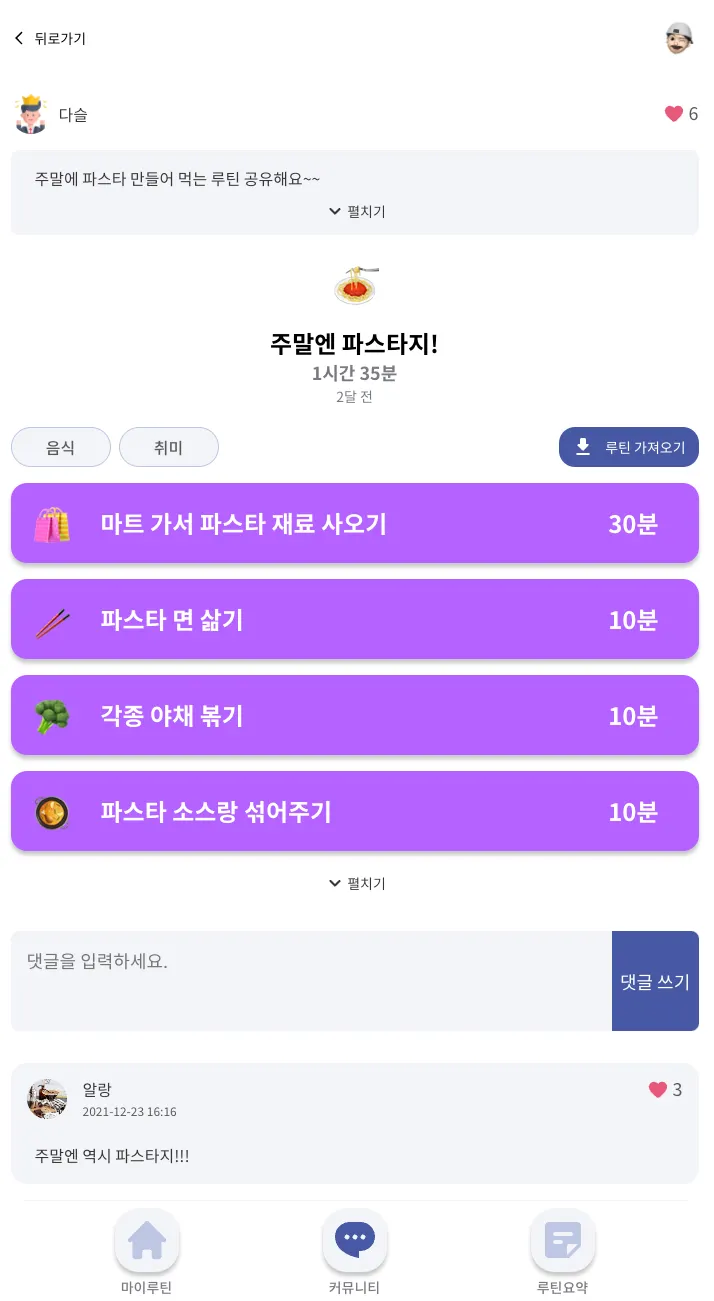
루틴을 공유하며 소통할 수 있는 커뮤니티 페이지
•
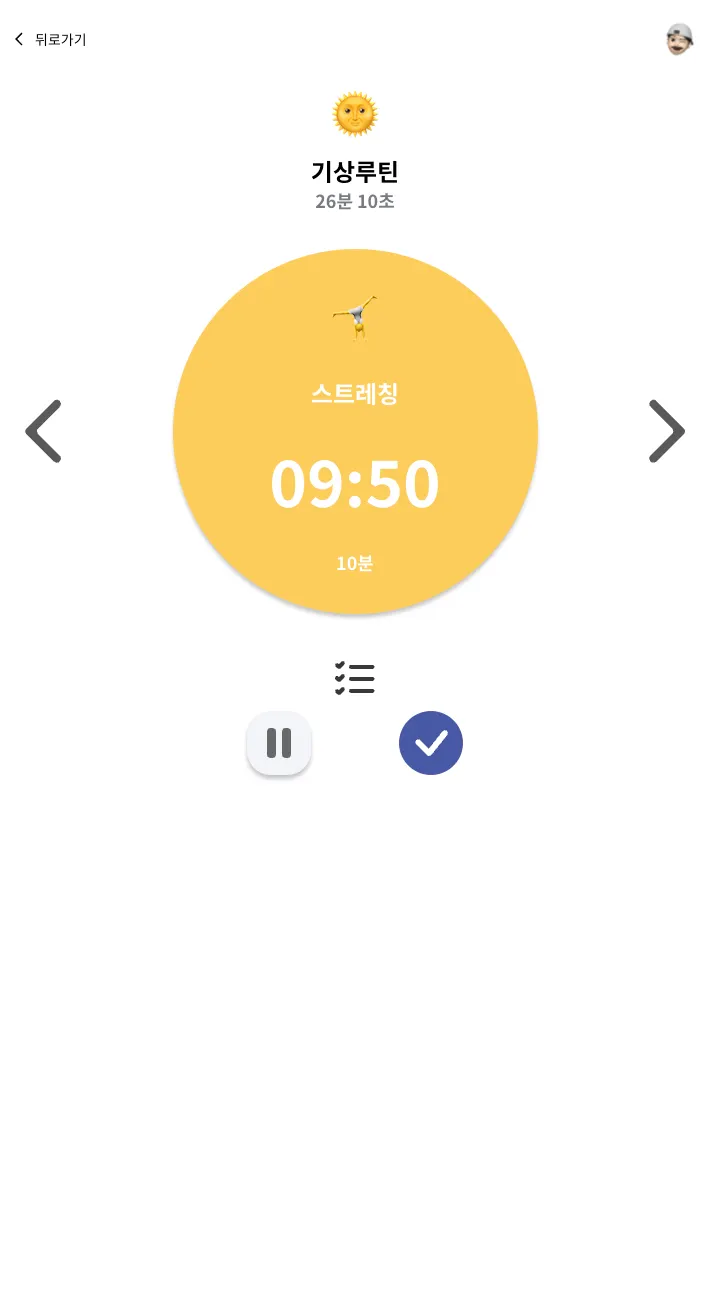
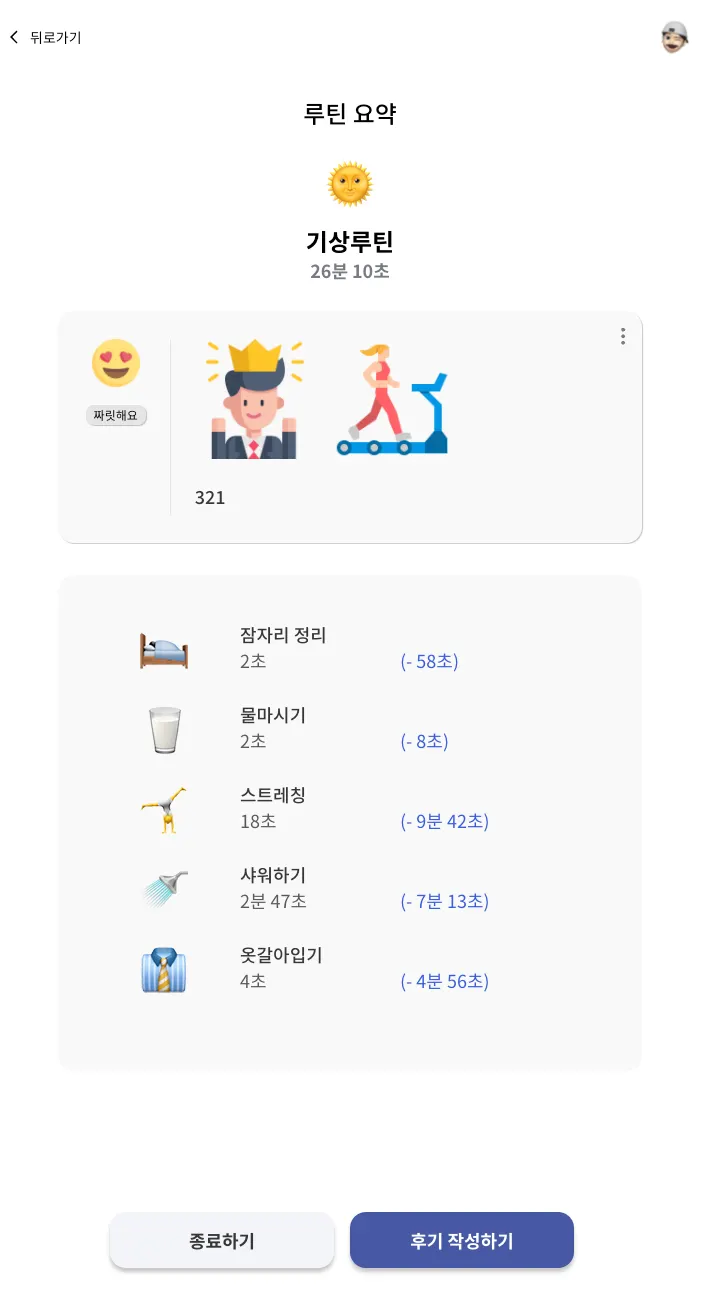
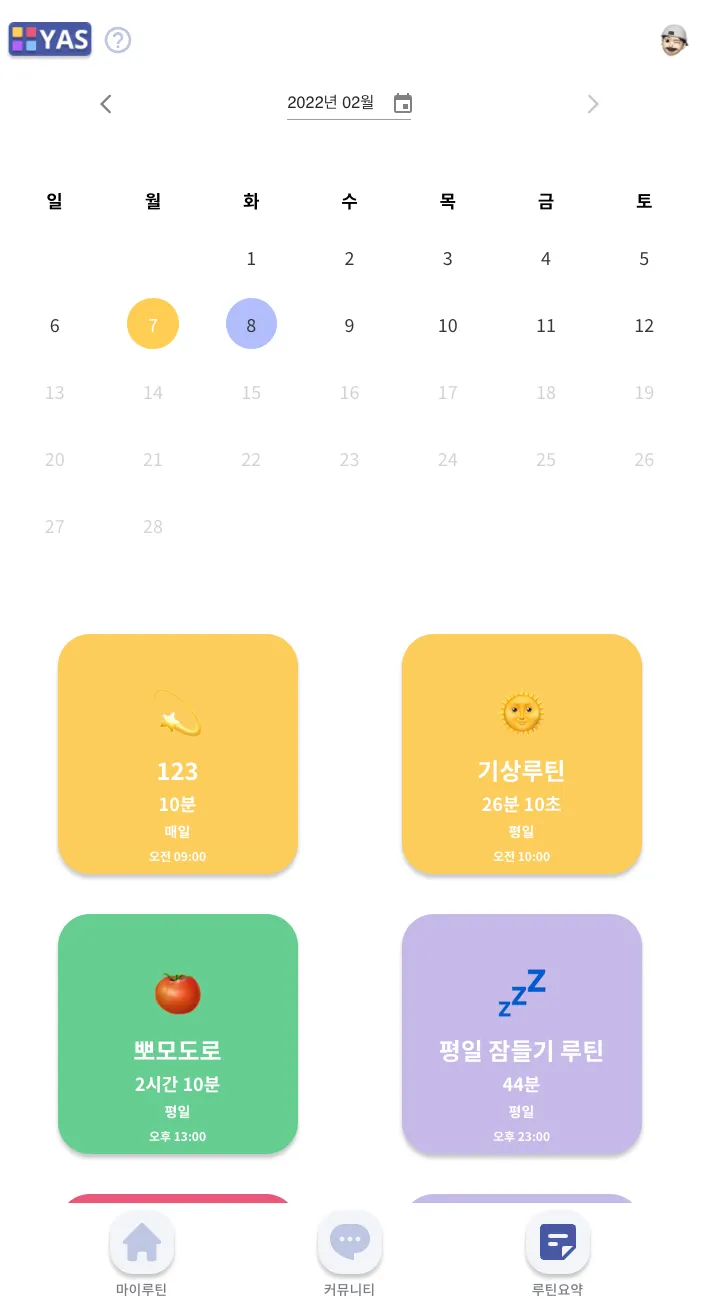
캘린더, 루틴 히스토리 페이지
•
Redux를 활용한 유저정보 전역 상태 관리
•
react-router-dom을 활용하여 로그인 여부에 따른 라우팅 처리
•
Axios의 인터셉터, 인스턴스를 활용하여 네트워크 요청 모듈화